Basic HTML Version


Linux Inside
87
τη σχεδίαση του παραθύρου, το Source View για την προβο-
λή του πηγαίου κώδικα της εφαρμογής, το Structure View
για την επισκόπηση της δομής των γραφικών στοιχείων, το
Palette που παρουσιάζει μία παλέτα των διαθέσιμων γραφι-
κών στοιχείων, το Toolbar και το Context Menu.
Η εφαρμογή μας
Πόσες φορές δεν αναρωτηθήκαμε ποια ημερομηνία πέφτει
το Πάσχα φέτος ή ποια ημέρα ο Δεκαπενταύγουστος, ώστε
να προγραμματίσουμε τις άδειες και τις πιθανές «αποδρά-
σεις» μας; Η δειγματική εφαρμογή holidates αυτού του τεύ-
χους λύνει αυτό το «πρόβλημα» για το τρέχον και τα επόμενα
έτη, ώστε να είμαστε πάντοτε ενημερωμένοι. Μας δίνεται η
δυνατότητα επιλογής του έτους και εμφανίζονται γι’ αυτό οι
ημερομηνίες και ημέρες των σημαντικότερων αργιών.
Δημιουργία νέου project [4]
Στο μενού File επιλέγουμε New, Project... και στο παράθυ-
ρο New Project επιλέγουμε WindowBuilder, SWT Designer,
SWT/JFace Java Project και πατάμε το Next. Στο επόμενο
ορίζουμε το Project Name ως holidates. Στον Package
Explorer αναπτύσσουμε το φάκελο του project μας και με
δεξί κλικ στο φάκελο src ορίζουμε New, Package με όνομα
holidates. Κατόπιν κάνουμε δεξί κλικ πάνω στο package
holidates και επιλέγουμε New, Other... Στο παράθυρο New
επιλέγουμε WindowBuilder, SWT Designer, SWT, Application
Window και πατάμε το Next. Στο New SWT Application ορί-
ζουμε το Name ως holidates και πατάμε το Finish. Τότε δη-
μιουργείται το αρχείο πηγαίου κώδικα holidates.java και
ανοίγει για επεξεργασία σε ένα WindowBuilder Editor. Το
χαρακτηριστικό αυτού του editor είναι ότι στο κάτω του μέ-
ρος διαθέτει τρεις καρτέλες (tab). Η πρώτη (Source) μας δί-
νει τη δυνατότητα να επεξεργαστούμε τον πηγαίο κώδικα
του αρχείου. Η δεύτερη (Design) επιτρέπει να τοποθετήσου-
με τα διάφορα widgets (στοιχεία ελέγχου) του παραθύρου
χωρίς να γράψουμε κώδικα. Η τρίτη (Bindings), που δεν μας
απασχολεί σε αυτό το άρθρο, αφορά στην αντιστοίχιση
widget του παραθύρου σε δεδομένα κάποιου μοντέλου
(π.χ., στα πεδία ενός πίνακα μίας βάσης δεδομένων).
Σχεδίαση του παραθύρου
Επιλέγουμε την καρτέλα Design ώστε να μεταβούμε στο
περιβάλλον σχεδίασης του παραθύρου. Στα δεξιά του editor
εμφανίζεται το άδειο παράθυρο της εφαρμογής και στα αρι-
στερά οι εργαλειοθήκες Structure και Palette. Στην εργαλει-
οθήκη Structure παρουσιάζονται τα συστατικά (Component)
του παραθύρου. Για καθένα από αυτά εμφανίζονται στο κά-
τω μέρος της εργαλειοθήκης οι ιδιότητές του (Properties),
απ' όπου μπορούμε να αλλάξουμε τις τιμές τους (για παρά-
δειγμα, την τιμή της ιδιότητας text του παραθύρου σε "αρ-
γίες"). Με διπλό κλικ πάνω σε οποιοδήποτε component ή
πατώντας το πλήκτρο Goto definition
(εικόνα 1)
μπορούμε
να μεταφερθούμε στον ορισμό του, στην καρτέλα Source.
Ιδιαίτερη προσοχή πρέπει να δίνουμε στην τιμή της ιδιότη-
τας Variable που καθορίζει το μονοσήμαντο όνομα κάθε
αντικειμένου στο πρόγραμμα.
Τα παραθυρικά προγράμματα είναι «γεγονοτοδηγούμενα»
(event driven). Αυτό σημαίνει ότι εκτελούνται υπό προϋποθέ-
σεις τμήματα του κώδικα με βάση γεγονότα και όχι το σύνο-
λό του. Κάθε widget διαθέτει κώδικα που εκτελείται αν και
όταν συμβούν κάποια γεγονότα, δηλαδή ενέργειες του χρή-
στη, όπως διπλό κλικ, πάτημα ενός πλήκτρου, διέλευση του
ποντικιού πάνω από κάποιο widget κ.λπ. Πατώντας το πλή-
κτρο Show events
(εικόνα 1)
μπορούμε να δούμε τα διαθέ-
σιμα γεγονότα και να γράψουμε κώδικα για όποιο θέλουμε,
κάνοντας διπλό κλικ στο όνομά του. Στην εργαλειοθήκη
Palette παρουσιάζονται τα διαθέσιμα widgets που μπορούν
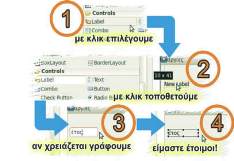
να εξοπλίσουν το παράθυρο της εφαρμογής μας. Για να το-
ποθετήσουμε κάποιο πάνω στο παράθυρο της εφαρμογής,
πρώτα το επιλέγουμε με ένα κλικ από την παλέτα και μετά
το τοποθετούμε με ένα κλικ, όπου θέλουμε πάνω στο παρά-
θυρο
(εικόνα 2).
Το κλειδί για την ανάπτυξη μίας παραθυρικής εφαρμογής
είναι η χρήση των κατάλληλων κάθε φορά widgets και η
γνώση των λειτουργιών των ιδιοτήτων και των γεγονότων
τους. Αν και τα ονόματα τόσο των ιδιοτήτων όσο και των γε-
γονότων είναι αρκετά περιγραφικά, συχνά χρειαζόμαστε
επιπλέον βοήθεια που παίρνουμε κατά περίπτωση είτε πα-
τώντας Ctrl+F1 είτε μέσω των tool tips (εικόνα 1). Είναι επί-
Linux Labs - Java
Τα παραθυρικά προγράμματα είναι
«γεγονοτοδηγούμενα» (event driven). Αυτό
σημαίνει ότι εκτελούνται υπό προϋποθέσεις
τμήματα του κώδικα με βάση γεγονότα και όχι
το σύνολό του.
Τα βήματα τοποθέτησης widgets στο παράθυρο
εφαρμογής.
2
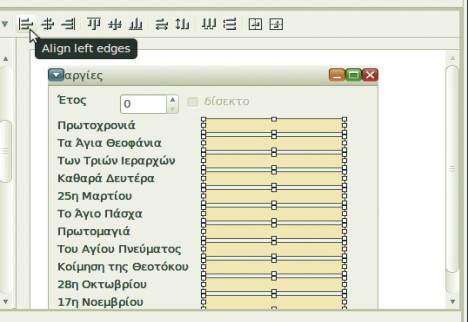
Πολλαπλή επιλογή και στοίχιση widgets.
3

