Basic HTML Version





Linux Inside
72
H
CSS (Cascading Style Sheets) είναι μία γλώσσα μορ-
φοποίησης του περιεχομένου της ιστοσελίδας μας.
Ουσιαστικά, με τη χρήση των λεγόμενων κανόνων που
μας δίνει τη δυνατότητα να χρησιμοποιήσουμε, μπορούμε να
διαμορφώσουμε το χρώμα και το μέγεθος των γραμματοσει-
ρών μας, τη θέση των μενού, του λογοτύπου, τις αποστάσεις
των παραγράφων και οτιδήποτε αφορά στην εμφάνισή της.
Λίγη ιστορία
Πριν δούμε τον τρόπο σύνταξης της CSS, ας δούμε λίγο
τους λόγους που οδήγησαν στη δημιουργία της. Μέχρι τα τέ-
λη σχεδόν της δεκαετίας του 1990, που μεσουρανούσαν ο
Internet Explorer και ο Netscape Navigator, αν ήθελε κάποιος
να φτιάξει μία ιστοσελίδα, έπρεπε παράλληλα με την κωδικο-
ποίηση της html να μορφοποιεί ξεχωριστά κάθε στοιχείο της,
δηλαδή το χρώμα του, τη θέση του, τη γραμματοσειρά κ.λπ.
Ο τρόπος αυτός, όμως, είχε αρκετά μειονεκτήματα, όπως την
επαναχρησιμοποίηση του ίδιου κώδικα σε κάθε ξεχωριστό
στοιχείο, τη δύσκολη διόρθωση του site, ενώ παράλληλα ο
developer έπρεπε να φροντίσει για τις παραξενιές που είχε
κάθε browser. Αυτοί είναι μερικοί βασικοί (αλλά όχι οι μόνοι)
λόγοι που οδήγησαν στην ανάγκη των λεγόμενων Web stan-
dards, ένα εκ των οποίων είναι και ο διαχωρισμός των στοι-
χείων της html από τον τρόπο που αυτά μορφοποιούνται, με
τη χρήση της CSS.
Τρόπος σύνταξης της CSS
Ας δούμε, λοιπόν, κάποια βασικά στοιχεία της. Κατ’ αρχάς,
για να εφαρμόσουμε την CSS σε ένα αρχείο html, έχουμε τις
εξής επιλογές: η μία είναι να ενσωματώνουμε τη μορφοποίη-
ση μέσα σε κάθε tag της html,
<h1 style="font-size:10px">
κάτι που συνήθως δεν ενδείκνυται για τους λόγους που ανα-
φέραμε πιο πάνω, ενώ μία άλλη περίπτωση είναι η ενσωμά-
τωση στο head κάθε σελίδας html.
<style type="text/css">
...
</style>
Η τελευταία όμως και πιο συνηθισμένη πρακτική είναι η εν-
σωμάτωση μίας παραπομπής μέσα στο head της σελίδας
html προς το αρχείο CSS.
<link href="…./style.css" rel="stylesheet" type="text/css"/>
Ένα αρχείο CSS αποτελείται από κανόνες. Για να γράψου-
με έναν κανόνα css, χρειάζεται να ορίσουμε δύο τμήματα. Το
ένα τμήμα είναι το όνομα του επιλογέα (selector) και το άλλο
είναι το τμήμα των ιδιοτήτων (properties).
selector {
property1: values;
property2: values;
…
}
Για να γίνει πιο κατανοητό το τι εννοούμε κάθε φορά, θα
φτιάξουμε το template ενός πολύ απλού blog ειδήσεων με τα
εξής τμήματα, την επικεφαλίδα (header), που θα περιέχει ένα
λογότυπο (logo) και το μότο (motto) μας, ένα οριζόντιο μενού
(navigation), το κεντρικό τμήμα (maincontent), στο οποίο θα
εμφανίζεται το περιεχόμενο, και ένα τμήμα υποσέλιδου
(footer), στο οποίο θα εμφανίζονται τα στοιχεία του δημιουρ-
γού της σελίδας.
Σημείωση:
Ο κώδικας βρίσκεται στο goo.gl/iqHBS.
Αρχικά θα ορίσουμε τις ιδιότητες κάποιων βασικών στοιχείων
της html. Αυτό θα γίνει τοποθετώντας στο τμήμα του επιλογέα
το όνομα του αντίστοιχου στοιχείου – σε περίπτωση που κάποι-
ες ιδιότητες είναι κοινές, μπορούμε να τις ορίσουμε μαζικά,
χωρίζοντάς τες με κόμμα.
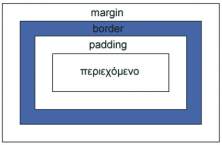
Η ιδιότητα padding ορίζει το κενό μεταξύ του στοιχείου και
του περιεχομένου του, ενώ η margin το κενό που υπάρχει στην
εξωτερική πλευρά του στοιχείου. Οι υπόλοιπες ιδιότητες γίνο-
νται εύκολα αντιληπτές από την ονομασία τους.
Πάμε τώρα να δούμε πώς θα διαμορφώσουμε τη θέση των
επιμέρους τμημάτων της σελίδας μας. Για να γίνει αυτό, πρέ-
πει τα στοιχεία που αποτελούν κάθε τμήμα να είναι ομαδοποιη-
μένα μέσα σε ένα πλαίσιο.
Η ομαδοποίηση αυτή γίνεται εσωκλείοντάς τα μέσα στην ετι-
κέτα div της html, ακολουθούμενη από ένα χαρακτηριστικό
όνομα (id), το οποίο πρέπει να είναι μοναδικό για κάθε ξεχωρι-
στό τμήμα που θα ορίζουμε. Το πρώτο βήμα μας θα είναι να
ορίσουμε στο αρχείο html το βασικό div και στη συνέχεια μέσα
σε αυτό όλα τα υπόλοιπα.
Στο αρχείο Css θα ορίσουμε τις ιδιότητες κάθε div. Η αναφο-
ρά σε ένα div γίνεται με το σύμβολο # πριν από το όνομά του.
Με τις ιδιότητες width και height ορίζουμε τις διαστάσεις του.
Του Προκόπη Μελάχρη <prokopis.mel@gmail.com>
Linux Labs - CSS
Αν θέλετε να κάνετε τα πρώτα σας βήματα στη
σχεδίαση ιστοσελίδων, θα πρέπει να εξοικειωθείτε
με τη χρήση της CSS. Ας δούμε, λοιπόν, τα βασικά
στοιχεία της.
Εργαλεία:
Browser
Δυσκολία:
Kώδικας:
goo.gl/iqHBS
CSS Tutorials
Εισαγωγή στην CSS
Ο Προκόπης στον ελεύθερο χρόνο του ασχολείται με οτιδήποτε του κινεί το ενδιαφέρον :)
Απεικόνιση των padding, border, margin.

